Well, here we are. After way too long I’ve finished creating my video assignment and captions.
Here is it: “In Defense of The Tortured Poets Department.” Which, again–objectively a great album. (“Midnights” was so good too. I think Taylor is getting too much flack for her newer albums.)
Here is the transcription of my video:
Lexi: “Why ‘The Tortured Poets Department’ by Taylor Swift was my 2024 summer anthem. First of all, it has an absolute banger of an opener, ‘Fortnight,’ and it includes ballads like ‘So Long, London.’”
[excerpt of “So Long, London” by Taylor Swift begins playing] “You swore that you loved me, but where were the clues?/I died on the altar waiting for the proof/You sacrificed us to the gods of your bluest days.”
Lexi: “We can’t forget ‘The Alchemy,’ which gives off the strongest of summer vibes. Yes, there were some skips in there, but those are more than made up for by the others. ‘Tortured Poets’ is perfect for scream-singing in the car, windows down. Which is what I did all summer.”
The audio I incorporated into the video was the song “So Long, London” by Taylor Swift taken from Spotify. All pictures used were either screenshots from Spotify, grabbed off of Google Images, or pictures I too on my phone.
I had never used the Canva video editor before, and as someone who grew up on iMovie, I can say that Canva is terrible. Why am I editing a video in a slideshow/pages-of-sorts format? It was so shocking that at first I thought I was in the wrong place.
I kind of got the hang of it after a bit, but I really didn’t like how I had to cover the entirety of each individual slide instead of just my video taking up the whole screen. If that makes any sense….
If you’ve never used a video editor before and you don’t need to do anything too complicated, Canva would probably be an easy, user-friendly starting place for video editing.
I plan to stay away from it for a while, though.
Once I finally got my video edited, it was time to upload it! Similar to how I’d never used Canva editor before, I’d never uploaded a video to YouTube before (because I’ve never had dreams of being an influencer). It was pretty intuitive, I just walked through the different steps as they were presented to me.
The only place I got a little tripped up on was captioning. Originally I intended to start with YouTube’s auto-captions and just edit them, but I couldn’t figure out how to do that and I was scared of messing something up. So considering it’s a 40 second video and I don’t talk much, I just decided to type the captions myself from scratch, which was really easy using YouTube’s captioning tools. Hopefully I did an okay job….
So I finished right? Well, I ran into some issues along the way.
First, I had a heck of a time embedding the YouTube video. The share link wasn’t working and neither was the HTML embedding code. I was getting some error saying that previewing on other websites had been disabled. Huh?
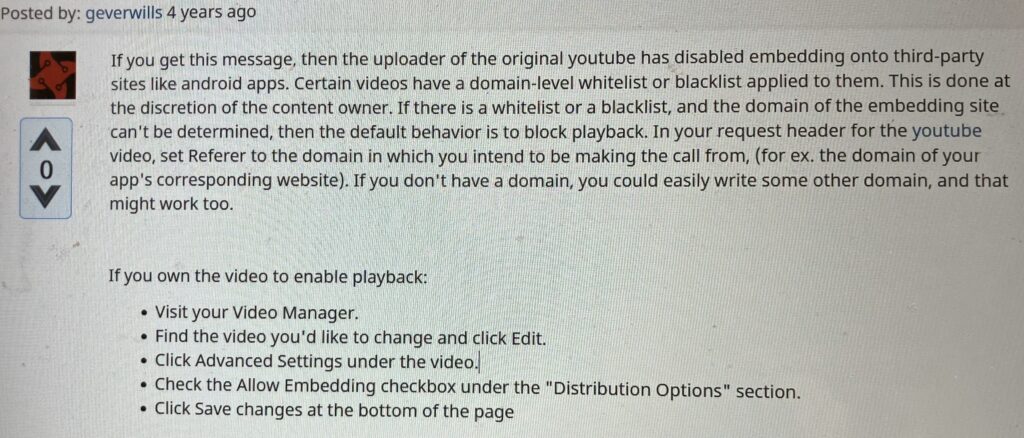
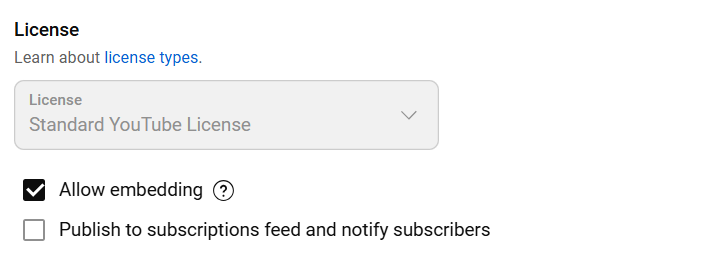
Google revealed that somewhere along the way I had managed to disable the embed feature. Zoe did some poking around for me and found the following instructions posted by Some Random Person on the Internet. (Thank you for your service, geverwills from 4 years ago.)


When I actually got the video embedded, I ran into another problem. The embedded video wasn’t centered on my website page.
As Katy accidentally captured on film, the world was against me for some reason. Someone didn’t want my video out there. What had I stumbled upon that was so ground breaking that my computer wanted to prevent me from telling the world??
I know nothing about coding, HTML or otherwise, so Zoe once again jumped in as my rescuer.
After some Googling, some ChatGPTing, and some trial and error, Zoe was able to figure out what was wrong with the code: something about creating a container for the style command to restrict the centering to the actual video container. I don’t know. Again, I haven’t a clue how HTML code works.
Finally, my masterpiece is complete. Please enjoy my foray into the Canva video editor!